本文目录导读:
随着技术的不断进步和互联网的飞速发展,前端开发领域日新月异,作为最流行的JavaScript库之一,React一直在推动着前端开发的发展,本文将详细介绍React的背景、重要事件、影响以及在特定领域或时代中的地位,特别是其最新版本的变化。
React的背景
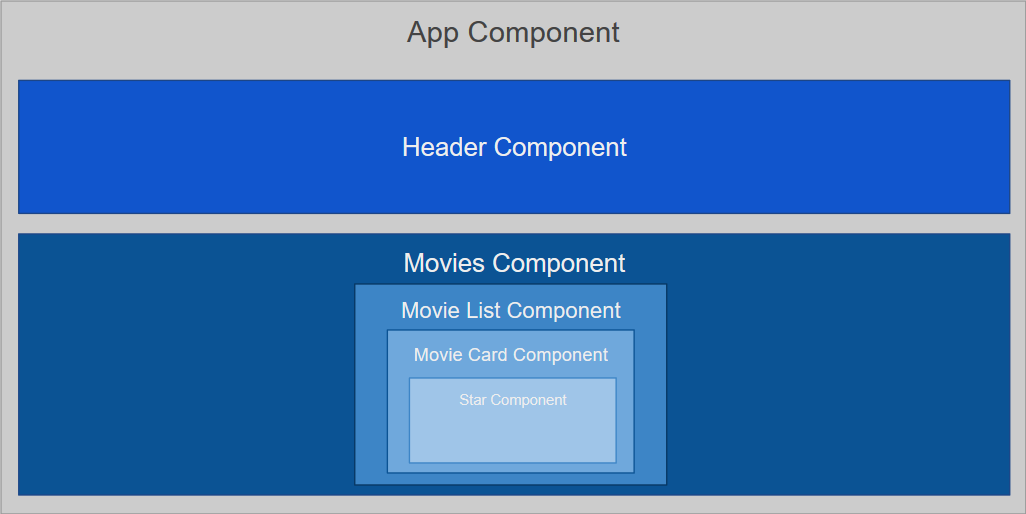
React起源于Facebook的内部项目,用于解决传统网页开发中的一些难题,随着其在Facebook的成功应用,React逐渐受到开发者的关注和追捧,React的设计理念是“组件化开发”,通过将界面拆分成多个独立的组件,提高了代码的可维护性和可复用性,React的虚拟DOM技术大大提高了页面的渲染效率。
React的重要事件
1、React的诞生:React最初由Facebook开发并开源,迅速成为前端开发领域的热门话题。
2、React 16的发布:React 16版本带来了新的生命周期方法以及性能优化功能,如Server Component和Concurrent Mode等,大大提高了应用的性能和用户体验。
3、Hooks的引入:React Hooks的引入为开发者带来了更多的灵活性,允许在不编写类的情况下使用state和其他React特性,useState和useEffect是最常用的两个Hooks。
4、React Native的推出:React Native允许开发者使用React编写原生应用,大大提高了跨平台开发的效率。
5、React最新版本的发布:随着技术的不断发展,React也在不断更新迭代,最新版本的React带来了更多的性能优化、更好的开发者体验以及更好的集成其他技术。
React的影响
React对前端开发领域产生了深远的影响,React的组件化开发理念改变了开发者对前端开发的认知,提高了代码的可维护性和可复用性,React的虚拟DOM技术大大提高了页面的渲染效率,使得复杂的前端应用更加流畅,React的生态系统非常完善,拥有大量的第三方库和工具,方便开发者快速开发高质量的应用。
React在特定领域或时代中的地位
1、互联网时代:在互联网时代,用户体验成为了衡量产品成功与否的关键因素之一,React以其高效渲染、组件化开发和良好的开发者体验,成为了构建互联网产品的首选技术。
2、移动应用开发:随着移动设备的普及,移动应用开发成为了热门领域,React Native作为React在移动应用开发领域的延伸,允许开发者使用React的编程思想开发原生应用,大大提高了开发效率和用户体验。
3、最新版本的变化:最新版本的React继续优化性能、提升开发者体验,并更好地集成其他技术,这使得React在前端领域的地位更加稳固,吸引了更多的开发者和企业使用。
React作为前端领域的领军者,一直在推动着前端开发的发展,其组件化开发理念、虚拟DOM技术、完善的生态系统以及不断更新的版本,使得React在特定领域或时代中占据了重要地位,随着技术的不断进步和用户需求的变化,React将继续发挥重要作用,为前端开发领域带来更多的创新和突破。











 京公网安备11000000000001号
京公网安备11000000000001号 京ICP备11000001号
京ICP备11000001号
还没有评论,来说两句吧...